
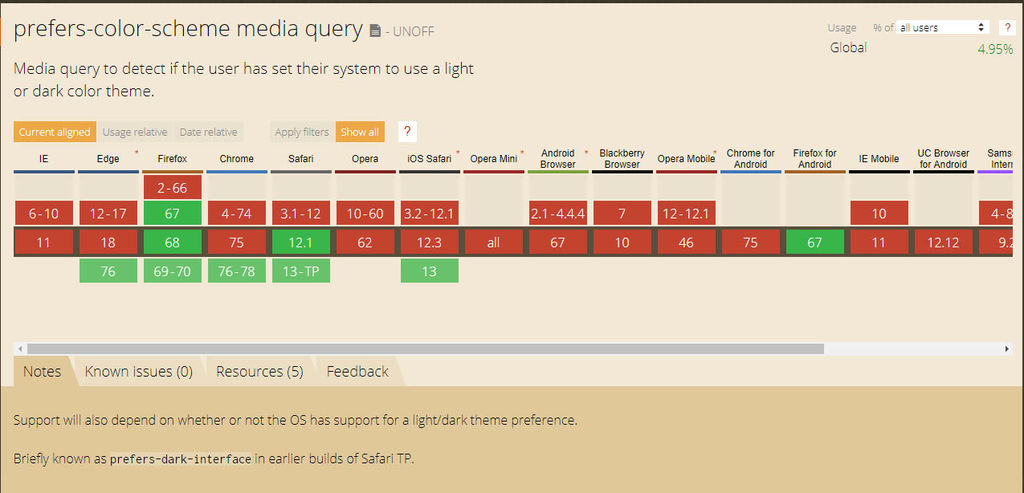
I read the following article: https://www.howtogeek.com/434592/what%E2%80%99s-new-in-chrome-76-arriving-july-30th/ and was excited by “Automatic Dark Mode is Coming to Websites”. I decided to give it a shot. I read up on the Media Queries Level 5 spec and added the “prefers-color-scheme” media query to my CSS.
I downloaded a copy of Chrome Canary to test the website, as this feature isn’t quite out in the current release of Chrome yet, however, the media query is supported in Firefox, so if you have Firefox installed and dark mode turned on, go check my website out.

Here’s a sample of the code I used:
@media screen and (prefers-color-scheme: dark) {
body {
background-color: #202124;
color: white;
}
}By using Chrome Canary I also found out that I could install my website to windows, and not just my phone, which I found really cool. It comes up in start, the taskbar, the desktop, and has its own icon. I was astonished. The internet is really moving in a cool direction and I’m glad to be pioneering these new technologies with my photography website.